
Med Express
A mobile app to bring your doctor to you
Problem Statement
Especially during the time of the global pandemic, individuals needed safe and easy access to their healthcare providers via their mobile phones.
Objective
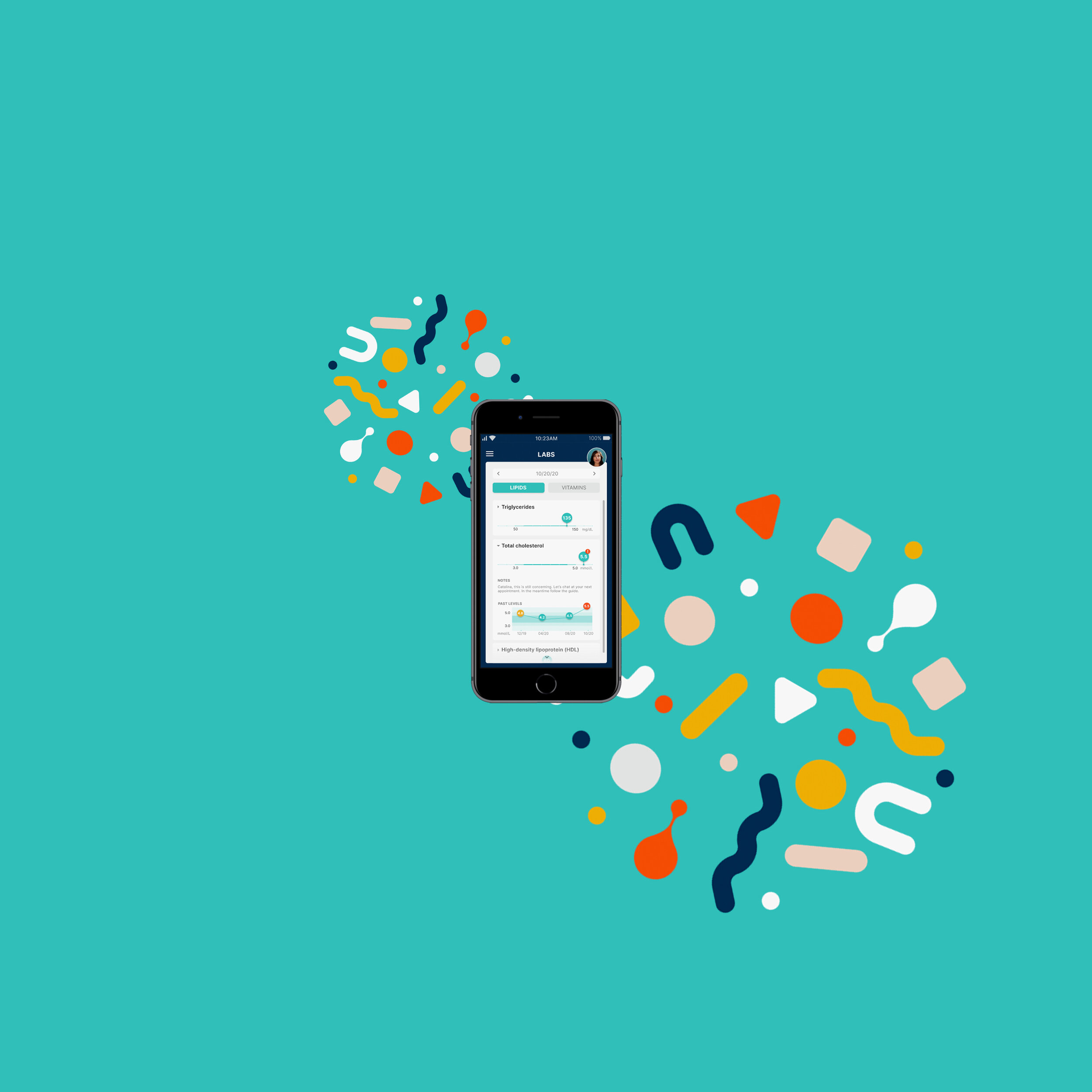
The objective of this design project was to create a mobile phone application for patients to connect with their regular healthcare providers. The app needed to provide a platform for the following tasks: profile navigation, reviewing bills, checking blood tests, sending & receiving messages, scheduling appointments, and requesting medication refills.
User
For the purposes of this project, the following user persona Catalina Vallejo has been created to provide context and guide design decisions.
Catalina Vallejo
Catalina Vallejo is a working mother of two who doesn’t have time to waste. She recently had her bloodwork taken but has questions about the results. She wants to quickly message her healthcare provider to see if she should come in again soon.
She needs a platform that will allow her to not only review her bloodwork but also message her healthcare provider and schedule follow-up appointments. Additionally, she thinks it would be nice to pay healthcare providers’ bills and request refills for a regular prescription in the same platform.
Methods
Requirements & Constraints
Task Analysis
Persona Building
Prototyping Feedback & Testing
Usability Testing
Tools
Analog Sketching
Figma
Video Walk-through
This brief video was created to provide a holistic explanation of the use and design process of this mobile application.
This video provides:
an overview of the project brief,
a walk-through of the clickable prototype, and
insights behind design decisions.
Process
All of the user needs could be grouped into several overarching sections of the health app—these sections would later guide page navigation.
For example, let’s review the process and tasks of the “Bills” section:
Catalina needs to view a list of all of her unpaid bills.
She wants an option to either pay these bills in installments or to make a one-time payment.
Since she thinks she will prefer to pay in installments, she wants to save her payment information and have the option to edit her account later.
Design Iterations
Each sketch was iterated upon and developed into a wireframe. While translating these analog sketches into digital wireframes it became clear that a standard set of design guidelines would be critical to ensuring consistency across the platform. The following gallery of images shows the design progression from the initial sketch to the draft wireframe to the final prototype.

Click-through and explore in Figma.
Results & Reflections
Upon reflection of the design, there are several opportunities for further development. Some potential features to explore include:
adding accounts for family members—Catalina could contact both of her daughters healthcare providers from the same platform,
incorporating a notifications system—Catalina could receive a reminder to schedule her next visit, and
adding a section to track or connect health measurements—Catalina could share her fitbit steps with her doctor.
Next Steps
To bring this project forward, next steps include:
Interviewing potential users—patients
Testing and conducting usability assessments of the clickable prototype with potential users
Iterating a clickable prototype with based on testing feedback